
WEBSITE
タチバナ研
2020年
個人制作
https://atashinchi.oguemon.com/Webサイト/CMSシステムのデザイン・実装
React
TypeScript
SCSS
HTML
PHP
2020年春、コロナ禍で外出自粛が強く要請されていた状況下にて、私はAmazon Prime Videoでアニメ「あたしンち」に出会いました。幼少期を過ごした'90〜'00年代当時の日本社会が色濃く現れていることへの懐かしさと、みかんやユズヒコの年齢を超えた今だからからこそ共感できる数々の日常風景に魅了され、空き時間をほぼ全て「あたしンち」に費やすほどハマりました。当然、アニメ版への視聴に留まらず、けらえいこ先生の原作漫画にも手を出しました。1話23コマで展開される、細部までこだわりぬいた濃密なストーリーを堪能する中で、アニメ作品が原作に極めて忠実である事実に気がつきました。こうした背景から、あたしンちの各話が持つ魅力を発信するとともに、あたしンちファンに対して原作とアニメ作品を比較する楽しみ方を提案するようなデータベースを作ろうと、本サイトを開発をはじめました。
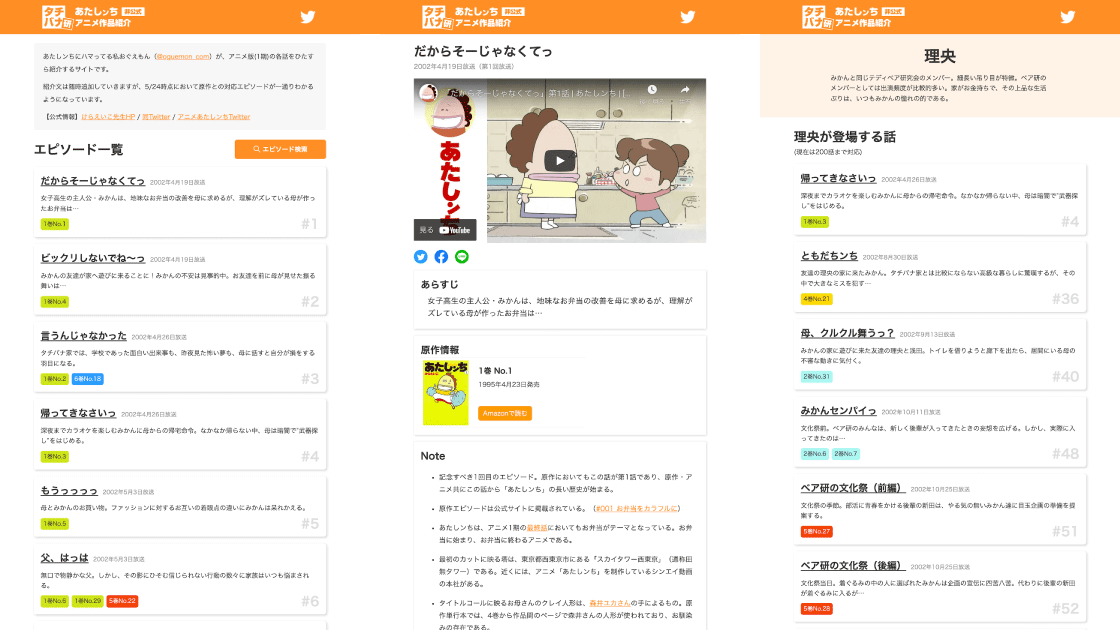
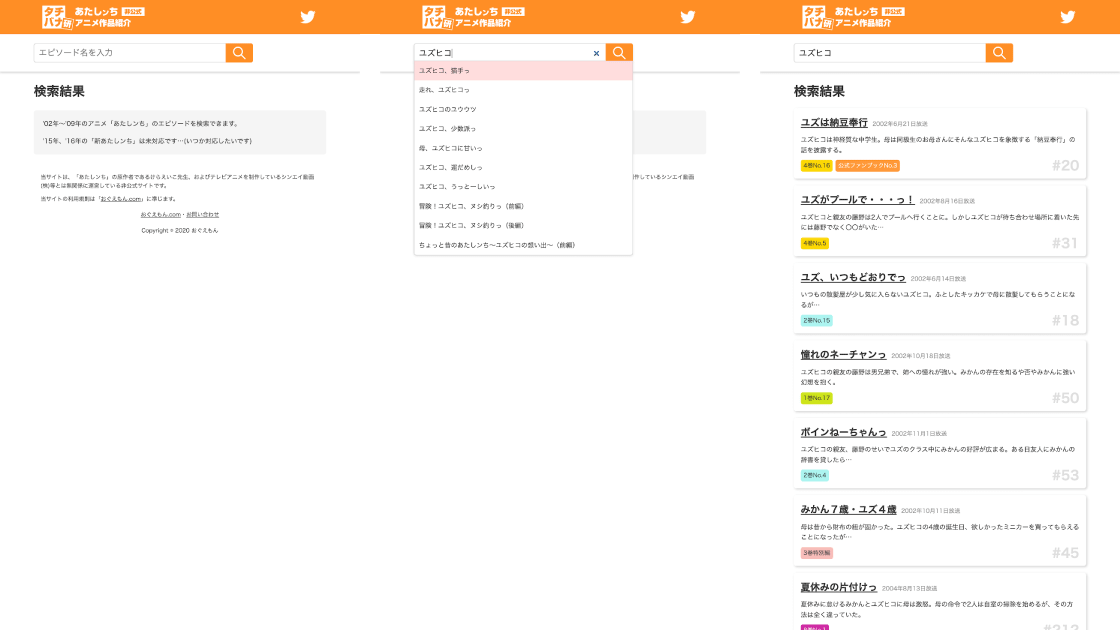
本サイトでは、アニメ1期(2002-2009)に放送された全669話の紹介をしています。これら全てのページには、タイトルや放映日、原作情報、閲覧用リンクなどの情報が与えられ、主要なエピソードには、これに加えてあらすじ、蘊蓄、登場キャラクター情報(200話まで)も盛り込んでいます。エピソードの検索機能や、各キャラクターの登場エピソードを一覧するページも設けており、訪問者は求めるエピソードを簡単に探すことができます。
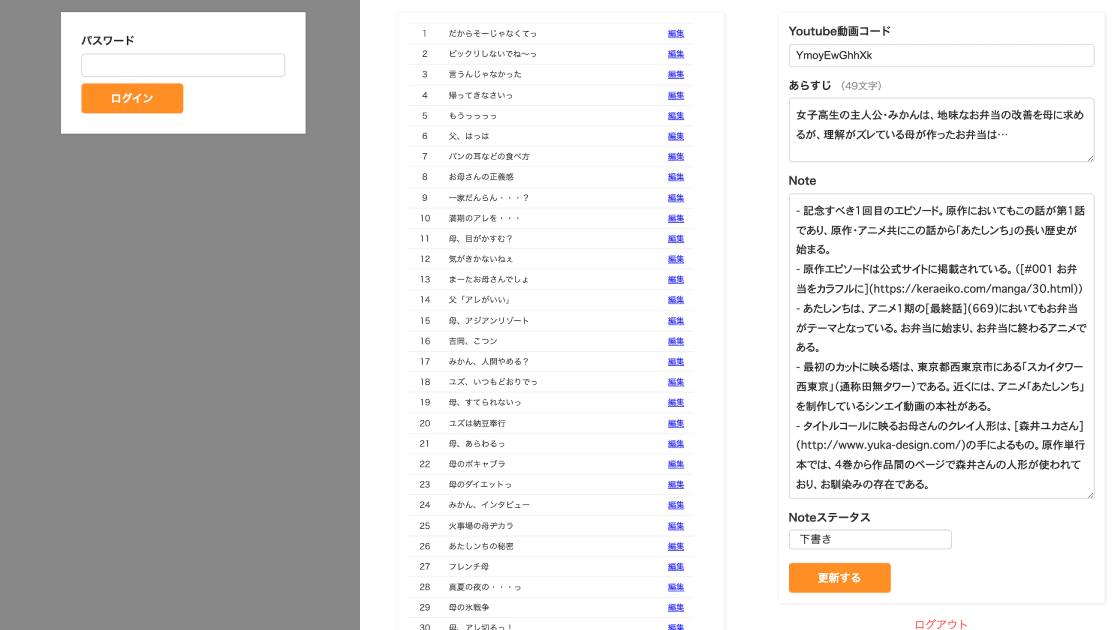
サイトの開発には、Reactを用いました。これにより、保守性の向上と、超高速な表示を実現しています。本サイトはWeb技術の勉強を兼ねて開発しており、無限スクロールや検索窓でのサジェストなど、私が今までに触れたことのなかった数々の機能の実装が含まれています。単方向のデータフローを実現するFluxの採用もこうした試みの一つです。サイトのコンテンツは独自のHeadless CMSにより管理しており、フロントエンド<->バックエンド間のAPI設計や、コンテンツの編集機能等の全ての開発を自力で行いました。当時は、Headless CMSの概念やContentfulなどのサービスを知りませんでした…
本サイトでは、アニメ1期(2002-2009)に放送された全669話の紹介をしています。これら全てのページには、タイトルや放映日、原作情報、閲覧用リンクなどの情報が与えられ、主要なエピソードには、これに加えてあらすじ、蘊蓄、登場キャラクター情報(200話まで)も盛り込んでいます。エピソードの検索機能や、各キャラクターの登場エピソードを一覧するページも設けており、訪問者は求めるエピソードを簡単に探すことができます。
サイトの開発には、Reactを用いました。これにより、保守性の向上と、超高速な表示を実現しています。本サイトはWeb技術の勉強を兼ねて開発しており、無限スクロールや検索窓でのサジェストなど、私が今までに触れたことのなかった数々の機能の実装が含まれています。単方向のデータフローを実現するFluxの採用もこうした試みの一つです。サイトのコンテンツは独自のHeadless CMSにより管理しており、フロントエンド<->バックエンド間のAPI設計や、コンテンツの編集機能等の全ての開発を自力で行いました。当時は、Headless CMSの概念やContentfulなどのサービスを知りませんでした…
続きを読む